Web design is an ever-evolving field, with new tools and techniques being developed to create engaging user experiences. If you are wondering, what is web design? Continue reading to learn more.
Discover how state-of-the-art web design can take your business to the next level.
Web design is an ever-evolving field, with new tools and techniques being developed to create engaging user experiences.
As a web designer, you must deeply understand the range of topics associated with this profession, such as visual elements, design elements, search engine optimization, mobile devices, and responsive design.
It is essential to be familiar with the entire design process from start to finish to effectively design websites that are attractive, functional, and accessible for all users.
This article will provide an overview of the wide range of skills needed for success in the custom web design industry and discuss key design trends so that you can stay ahead in this fast-paced digital industry.
Visual Design
A great website design begins with a strong foundation in visual design. This includes creating an attractive, balanced layout and choosing the right colors and fonts to ensure the site is visually appealing.

Understanding graphic design principles, such as balance, contrast, proportion, and hierarchy, is essential for any web designer.
User Interface Design
User interface (UI) design focuses on the overall look and feel of a website’s user experience. UI designers will create layouts that make navigation intuitive and provide users with clear instructions throughout their journey. Technical Skills: Web designers also need to have an understanding of technical aspects of web development, such as HTML/CSS coding and JavaScript libraries, to build websites that are optimized for performance.
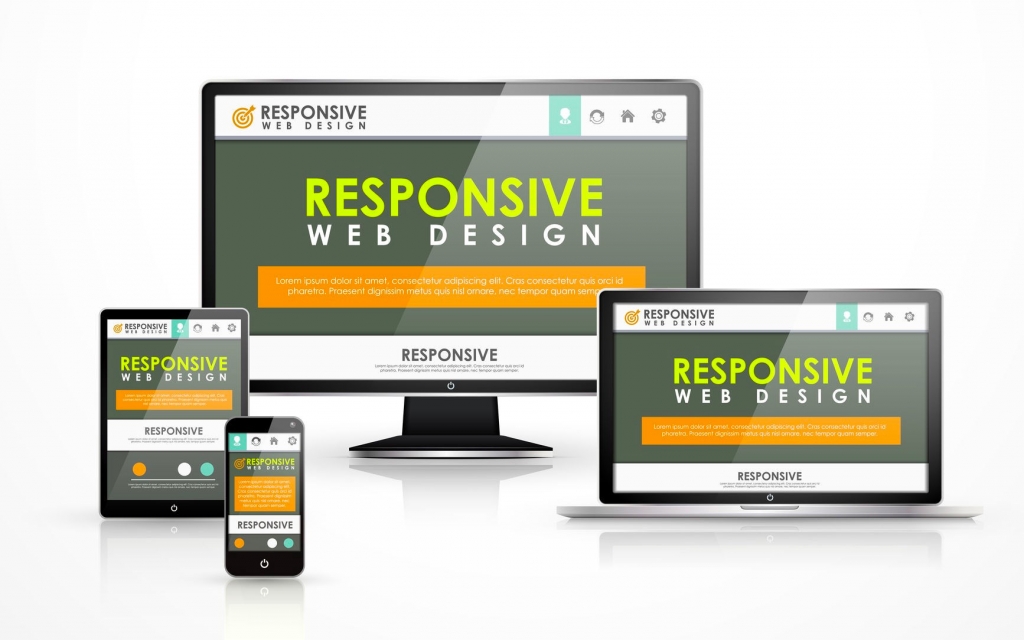
Responsive Design
Responsive web design is one of the most critical considerations for modern web designers. This involves creating a website that can be easily viewed and interacted with on any device, from desktop to mobile.

Responsive design also requires consideration of how content is presented differently on each device type and how users interact with websites on different devices.
Design Tools
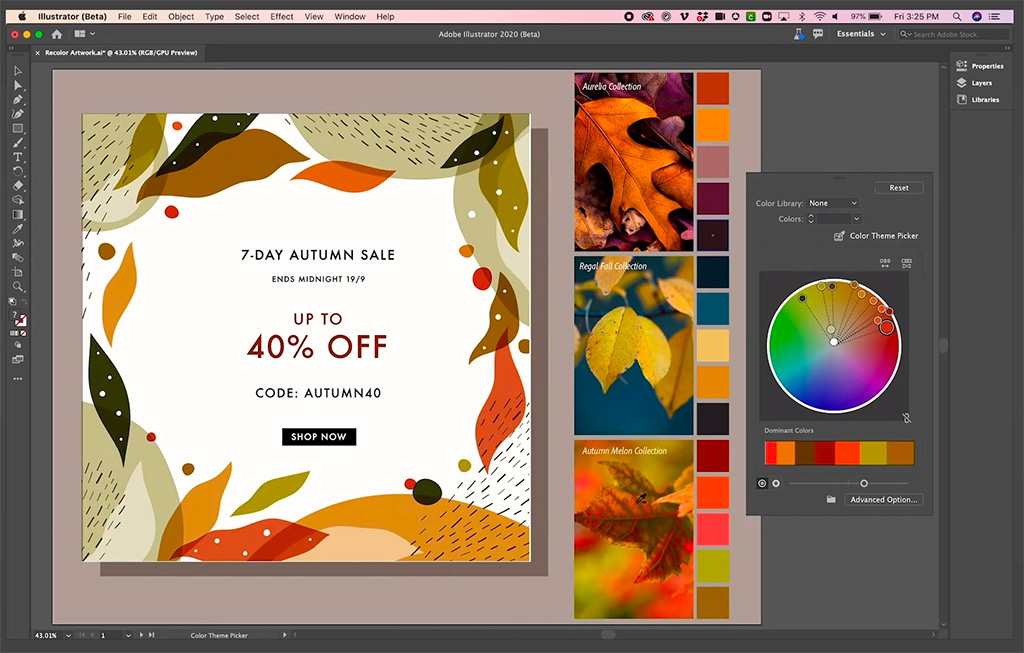
To create visually appealing designs, web designers must be familiar with various tools and programs, such as Adobe Photoshop or Illustrator, which are often used to manipulate images or create logos and other elements.

Additionally, many platforms allow designers to quickly build sites like Wix or WordPress without writing HTML/CSS code.
Color Schemes and Palettes
Choosing the right color palette is key to creating a practical design. Colors can evoke emotions, so it’s essential to understand how they affect the user experience. Designers should consider how colors will interact with each other and how they will be seen when viewed on different devices and backgrounds.

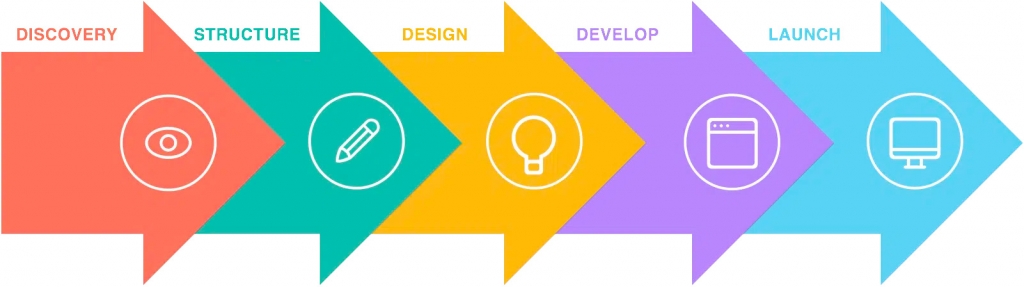
Design Process
Finally, web designers need to be able to understand the entire web design process from start to finish. This includes researching the project, gathering ideas and feedback, developing wireframes and prototypes, testing for usability and accessibility, designing visuals, coding, and implementing changes.
As you can see, web design involves many topics and skills that must be mastered to create successful websites. Understanding these concepts and having a portfolio of work is essential for those looking to enter this profession. With the right tools, skills, and knowledge, becoming a web designer can be a rewarding career path.

Design Practices
In addition to mastering the technical skills required for web design, designers must also be familiar with good design practices. This includes understanding how to create effective user flows, choosing the right typefaces, and incorporating visual elements to enhance the user experience without distraction. It’s important to consider how elements interact with each other and how users will interact with them as they navigate through a website. Designers should also strive to use clean code that is easy to maintain and update over time.
User Experience Design
User experience (UX) design is an integral part of web design. UX designers focus on optimizing the user journey by providing users with an intuitive interface that allows them to find what they need easily. This involves understanding users’ psychology, behaviors, and motivations and building a website around those needs.
Balance
Balance is essential when it comes to web design. You want to ensure that each element in the composition is not too overwhelming or too underrepresented.

To achieve this, designers have two options: symmetrical balance or asymmetrical balance. Symmetrical balance can be achieved by drawing an imaginary line down the middle of a webpage and then evenly distributing elements on both sides to equal the visual weight.
This kind of arrangement can give off an ordered, calming feeling and can be used to create a more interpersonal experience for viewers.
Contrast
Contrast is an important design element that can make visuals dramatically more captivating and impactful. Contrast means arranging two opposing elements side-by-side to highlight their differences, creating interest and excitement. When used sparingly, it adds depth and dimension to visual schemes like never before.
When designing a website or other project, contrast should be used to draw attention to the areas of the composition you want people to look at first. This can be done through color, texture, size, shape – anything that stands out from the rest of the design.
Using carefully chosen combinations of elements, you can create tension and energy within your images, grabbing people’s attention and keeping them coming back for more.
You may even consider letting contrast run wild across your composition by introducing unexpected shapes and forms or introducing different shades or tones to conventional objects such as flowers or clothing items.
Ultimately, creating contrast creates harmony between two opposing elements—something everyone loves to admire visually!
Emphasis
The principle of emphasis is an essential consideration in the design of web pages. Emphasis refers to making certain elements stand out from others on a page. This could be achieved through the use of bright colors, larger fonts, flashing or animated effects, or another method that makes a particular element more pronounced than the others. Using this principle, designers can direct their users’ attention to specific areas and content on a webpage.
For example, a designer could make the company logo larger and draw attention to it by utilizing a bright color to emphasize its importance over other items on the page. Alternatively, they may also choose to emphasize a call-to-action (CTA) button simply by coloring it differently from the surrounding text or adding animation effects that will encourage visitors to interact with it. By using this principle correctly, designers can ensure that visitors quickly identify important items on their page and act in the way the website owners desire.
Hierarchy
It is best practice to ensure that the most important content on your website is placed toward the top of the page. This is a rule we understand from the principle of hierarchy, which tells us that visitors should be aware of who you are and what company they are interacting with as soon as possible. By placing your business name at the bottom of your homepage, visitors will have to scroll down an entire page for them to learn about you. This can leave many users overwhelmed and confused, and even worse, it may result in them leaving altogether because they cannot tell if it’s a trustworthy source.
Placing essential elements at the top of your webpage keeps things simple yet effective by allowing users to directly interact with your business without any artificial barriers between them and you. Additionally, including helpful information such as contact details near this area ensures potential customers know how to reach you promptly when they need help. In conclusion, following proper website design rules helps convey that you take yourself seriously and therefore deserve their attention by presenting quality content above all else.
Whitespace
White space plays a vital role in art and design, allowing elements of a composition to take on their maximum potential. It is defined as the area void of visual elements and doesn’t necessarily have to be white. The careful arrangement of white space in web design helps give visual elements room to breathe, creating a sense of balance and making other elements more noticeable.
White space also contributes to the hierarchy by creating a clear distinction between different types of information, thus guiding users and making it easier to understand complex pages. In addition, white space can have an emotional effect as it helps create intimacy between text and images and areas for moments of pauses or contemplation for viewers. Furthermore, it is also key for achieving perfect emphasis on certain parts of a composition without having them feel overcrowded. All these qualities make white space an invaluable part of any art and design piece.
Conclusion
Web design is a wide-ranging field that encompasses many different skills and topics. From graphical design principles to coding to user experience optimization, web designers must be well-versed in all aspects of web development to create compelling websites. With the right tools and skills, becoming a web designer can be a rewarding career path.

